For the past four to five years, the Internet is being accessed more by mobile handsets than through computers. According to ITU, in year 2009, the count of Mobile Internet population had reached the half population on this earth and the same source is now reporting that number of Mobile Internet Subscribers has crossed the ordinary limit of 4.5 billion, out of which 3.4 billion are unique mobile phone users. In 2010, BBC reported that there were more than 5 billion active mobile phone users in the World, and in Asian countries like Malaysia, India and Pakistan, most of the Internet users had their very first usage on mobile phone.
Therefore, viewing these statistics, it will not be too hard to understand why anyone should have a mobile version of his /her Website for heavy traffic and more chances to become popular in the online world. Wireless Markup Language (WML) can be used to code the mobile version of any website. Handling the WML is surely a tiresome task, but one can make it simple and interesting by using WORDPRESS.
In this write up, I have discussed the ways to create mobile version of a WORDPRESS Website and tools to monitor mobile versions of your websites through handheld devices:
Steps to Create a Mobile Version of WORDPRESS Website
First of all, open the Plug-ins section of your WORDPRESS dashboard, and click Add New.
Type WPtouch in the search box, and press Enter.
Click Install Now under the WPtouch on the result page, and then click OK and Active Plug-in.
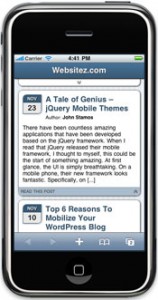
Open the Settings section of the dashboard, and WPtouch. (I won’t be discussing all of the settings available in WPtouch — these are the changes that I recommend making).
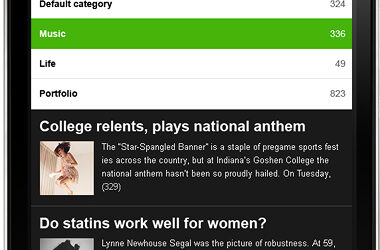
Click the drop-down menu next to Post Listings Options, and select Post Thumbnails/Featured Images.
Remove the check from Enable Truncated Titles under Post Listings Options.
Remove the check from Hide Excerpts in the same section.
Remove the check from Enable Tags tab in the header under Advanced Options.
Retrieve the publisher number from the source code for your mobile AdSense unit. The code should look like ca-mb-pub followed by a string of numbers. Paste this code into the Google AdSense ID field, but remove the ca-mb as WPtouch adds this automatically.
Type the number of the custom AdSense channel that you created for your mobile WordPress website in the Google AdSense Channel field. You can find the number by clicking My Ads at the top of the AdSense website, Mobile Content and Custom Channels. The channel number is displayed in the ID column of this page.
Paste your Google Analytics code in the Stats & Custom Code field.
Scroll to the bottom of the page, and click the Save Options button.

Tools to Monitor a Mobile Version of WORDPRESS Website
WORDPRESS Mobile Pack
This unique tool is the one stop solution to create, manage and monitor a mobile version of your WORDPRESS Website.
It provides users with facilities like:
Mobile Switcher, which automatically redirects to mobile or desktop version of your Website and also let the users to manually switch in both versions.
A Standard Mobile theme from Ribot and other advanced themes from Forum Nokia.
Mobile admin panel which allows webmasters to manage their Websites through most mobile devices, and mobile advertisement widget which enables advertisements capturing from AdMob!

WORDPRESS Multi Site Mobile Edition
This plugin is compatible with the WordPress Multi Site and allows it to run the Carrington Mobile Theme automatically when a visitor visits from a mobile device.

How to Create a Mobile Version of WORDPRESS Website?

Leave a Reply
You must be logged in to post a comment.